Download Using Svg Images Html - 190+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m624.blogspot.com/2021/04/using-svg-images-html-190-svg-png-eps.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Using Svg Images Html - 190+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Using Svg Images Html - 190+ SVG PNG EPS DXF File <body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. The html <svg> element the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images can be written directly into the html document using the <svg> </svg> tag.

HTML Svg Png Icon Free Download (#217857) - OnlineWebFonts.COM from cdn.onlinewebfonts.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Using Svg Images Html - 190+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File <body> // paste the svg code here. This can be achieved through svg injection, which uses javascript to replace a html element (usually an <img> element) with the contents of an svg file after the page has loaded. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: In the file explorer, right click your new svg file and select open with from the list. The best and the simplest way to embed svg into html is to use the <img> tag. Using an <object> tag if you intend using any advanced svg features such as css and scripting, the html5 <object> tag is your best option: To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. It's basically markup, like html, except that you've got many different elements for defining the shapes you want to appear in your image, and the effects you want to apply to those shapes. Open your svg in a text editing software.
Using Svg Images Html - 190+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Using Svg Images Html - 190+ SVG PNG EPS DXF File Modernizr can help us here, and in a more efficient way than using img. <body> // paste the svg code here.
Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element the html <svg> element is a container for svg graphics.
There are different ways to include svg on html documents. SVG Cut Files
Html Images | Free Vectors, Stock Photos & PSD for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
Using SVG files in a Dnn text/html module for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Styling SVG Content with CSS | Codrops for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element the html <svg> element is a container for svg graphics. <body> // paste the svg code here.
Create a SVG Loading Animation with Adobe Illustrator ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag.
SVG Animation With Text Tutorial | HTML CSS | Dieno ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Relation between HTML and SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Library of html logo svg library download png files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
Free Html Icon, Symbol. Download in PNG, SVG format. for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here.
HTML5 Introduction & Syntax | PoiemaWeb for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element the html <svg> element is a container for svg graphics. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:HTML5-BlockElements.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
Vector Html Icon, Html, Document, File PNG and Vector with ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element the html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 Logo - Html5 Svg, Transparent Png - 650x199 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics. <body> // paste the svg code here.
HTML coding Icons | Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
HTML5 SVG — TutorialBrain for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
Html 5 - Iconos gratis de logo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
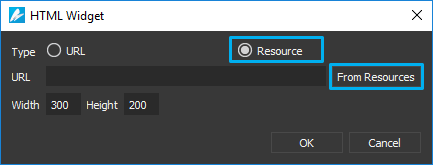
Adding HTML Widgets - Saola Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element the html <svg> element is a container for svg graphics.
Learn SVG Animation - With HTML, CSS & Javascript Udemy ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element the html <svg> element is a container for svg graphics. <body> // paste the svg code here. The best and the simplest way to embed svg into html is to use the <img> tag.
Using SVG | CSS-Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Development Html Svg Png Icon Free Download (#573765 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: The html <svg> element the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
HTML5 Logo Design Using CSS3 | Learn html, What is html ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here. The html <svg> element the html <svg> element is a container for svg graphics.
Download Although both images look the same, svg files offer a whole host of benefits that other formats don't. Free SVG Cut Files
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element the html <svg> element is a container for svg graphics.
Html Images | Free Vectors, Stock Photos & PSD for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
File:HTML source code example.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
Using SVG | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element the html <svg> element is a container for svg graphics. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element the html <svg> element is a container for svg graphics.
Vector Html Icon, Html, Document, File PNG and Vector with ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
<body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
What is the difference HTML and SVG? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag.
The html <svg> element the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Download High Quality html5 logo svg Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here.
File:Old HTML Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element the html <svg> element is a container for svg graphics.
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Free Html Icon at Vectorified.com | Collection of Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element the html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Html 5 - Iconos gratis de logo for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
<body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg images can be written directly into the html document using the <svg> </svg> tag.
Development Html Svg Png Icon Free Download (#573765 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element the html <svg> element is a container for svg graphics.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Create a SVG Loading Animation with Adobe Illustrator ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. The best and the simplest way to embed svg into html is to use the <img> tag. The html <svg> element the html <svg> element is a container for svg graphics.
The html <svg> element the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Learn SVG Animation - With HTML, CSS & Javascript Udemy ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics. <body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics.
How to Use SVG Images on Website - LineIcons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <body> // paste the svg code here. Svg images can be written directly into the html document using the <svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element the html <svg> element is a container for svg graphics.
<body> // paste the svg code here. The html <svg> element the html <svg> element is a container for svg graphics.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The best and the simplest way to embed svg into html is to use the <img> tag. <body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics.
<body> // paste the svg code here. The html <svg> element the html <svg> element is a container for svg graphics.
Using SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag.
Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here.
Html PNG Images | Vector and PSD Files | Free Download on ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here. The html <svg> element the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the <svg> </svg> tag. The best and the simplest way to embed svg into html is to use the <img> tag.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
File:HTML5 video icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. <body> // paste the svg code here. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element the html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag.
Svg images can be written directly into the html document using the <svg> </svg> tag. The html <svg> element the html <svg> element is a container for svg graphics.
Create an SVG Animation using CSS and JavaScript - Designmodo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. The html <svg> element the html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
<body> // paste the svg code here. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
Embed Code Html Xml Svg Png Icon Free Download (#1666 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the <svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element the html <svg> element is a container for svg graphics. The best and the simplest way to embed svg into html is to use the <img> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document.
<body> // paste the svg code here. The html <svg> element the html <svg> element is a container for svg graphics.

